Pada tutorial photoshop kali ini, saya akan sedikit memberi trik dan
tips bagaimana memanipulasi teks sehingga teks tersebut seolah-olah dibuat dari
ukiran kayu..
yuk simak tutorial nya..
yuk simak tutorial nya..
Ini background kayu yang saya gunakan
Kemudian buat sebuah teks yang nantinya akan terlihat
seperti sebuah pahatan ataupun ukiran dari kayu
Beri nama layer teks tersebut dengan nama “Text 1”.
Kemudian ubah mode layer tersebut menjadi smart object,
smart object adalah fitur yang sangat bisa diandalkan didalam hal pengeditan
tanpa harus berulang2 melakukan pengeditan yang sama dan juga dalam hal
mempertahankan gambar asli. Smart object sendiri sudah ada sejak versi
photoshop cs4 ke-atas. Oke langsung saja untuk merubah layer teks tersebut caranya
: klik kanan pada layer “Text 1” lalu pilih convet to smart object.
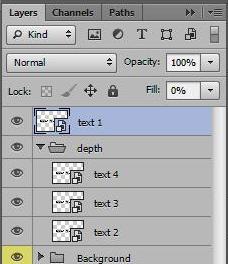
Kemudian duplicate layer “text 1” sehingga ada 4 layer” text
1”, lalu ubah nama layer yg diduplicate tadi, sehingga menjadi seperti gambar
dibawah ini
Oke, selanjutnya kita atur parameter fill semua layer text
tersebut kecuali background menjadi 0 %
Kemudian grup layer text 2, text 3 dan text 4 (ctrl+G), beri
nama depth, dan taruh grup depth dibawah layer “text 1”
Kemudian pada layer” text 1” atur blending optionnya dengan
cara klik kanan layer tersebut lalu pilih blending option, atur parameter
sebagai berikut :
Inner shadow
Inner glow
Color overlay
Gradient overlay
Pattern overlay
Drop shadow
Klik ok pada layer style tersebut, sehingga tampilannya kurang lebih menjadi seperti ini.
Sekarang kita lanjut ke layer2 yang ada di grup dept, layer
grup dept fungsinya untuk membuat
tingkat kedalaman teks.
Oke langsung saja, pada layer “teks 4” atur parameter nya sebagai berikut
Bevel emboss dibagian texture
Inner shadow
Inner glow
Drop shadow
Oke sekarang lanjut ke layer “teks 3”
Bevel & emboss
Inner shadow
Satin
Gradient overlay
Oke lanjut ke layer “teks 2”
Inner shadow
Oke selesai, klik oke sehingga tampilannya manjadi seperti
ini :
Oke sekarang, saatnya kita rasakan manfaat dari fitur smart
objek
Pada layer “teks 1” klik kanan kemudian pilih edit content
Untuk memperbesar ukuran layer/ canvas pilih menu image
>> canvas size >> lalu naikkan nilai height dan width (disesuaikan)
sehingga layernya menjadi seperti ini
Oke disini kita mulai berkreasi dengan ide masing2
Buat layer baru, kemudian buat selekse seperti ini
Hilangkan seleksi dengan ctrl+D
Masih di layer baru tadi/layer yg kita buat seleksi
tersebut, tekan tombol ctrl kemudian klik pada layer teks sehingga akan ada
seleksi seperti berikut
Kemudian klik delete untuk menghilangkan area yang kita
seleksi tersebut, dan matikan gambar mata pada layer teks
Oke,, simpan ctrl+s
Kembali ke jendela sebelumnya..
taaa daaaa ,,, gmana hasilnya lebih menarik bukan
taaa daaaa ,,, gmana hasilnya lebih menarik bukan








































+ comments + 6 comments
setelah seleksi dihilangin itukan di tekan CTRL sambil klik layer yang tadi tapi kok gk bisa ya **p???
@alfin sep
yang di klik gambar layer text tersebut... bukan tulisan layernya
wah keren hasilnya
@Bambang Indradi
masih banyak tuh yang bisa dkreasikan..
silahkan berimajinasi dan berkreasi :D
nah ini yang dicari.. test dulu deh
patern nya yg bagian mana ya gan :D
Post a Comment